公園に咲くきれいな花や、各地で食べたグルメの写真など、らくゆくブログには様々な画像が掲載されています。画像にalt(オルト)属性というものが設定されていれば、パソコンやスマホで説明を読み上げ、視覚障がいのある方でも画像を楽しむことができるんです。
この記事では、らくゆくのalt属性執筆活動と、画像の裏側を見ることができるちょっとマニアックな楽しみ方をご紹介します。
目次
そもそもalt属性とは?
alt属性に設定された情報を確認する方法
らくゆくのウェブアクセシビリティ対応
そもそもalt属性とは?
視覚障がいのある方にはパソコンやスマホを使うとき、画面の文字を読み上げてくれるアプリ(スクリーンリーダー)を使う方がいます。文字の場合は読むことができますが、画像の場合はそのままだと何の画像なのか分かりません。
例えばこの画像。

見える人にとってはちょっと面白いですが、スクリーンリーダーを使っている方には、ただ「画像」と読まれるだけで、それが何の画像なのか、なにも伝わらないんです。それでは置いてけぼりにされているような感じがして、寂しいですよね。
このとき、画像にあらかじめ文字情報を埋め込んでおけば、画像の代わりにその文字を読んでくれるようになります。先ほどの画像の場合、「眠っている男性の布団の上に猫が乗っていて、寝苦しそうにしているイラスト」のような文字を埋め込んでおけば、見えない人でも見える人と同じように画像を楽しむことができます。この文字情報がalt属性です。
少し前に、twitter(現X)で、alt属性についての話題があったのを知っていますか?
一部の方が、画像と関係ない自分の意見を書いたり、140文字の制限を超えて文章が入れられる場所として使ったりしていたそうです。alt属性は視覚障がい者にとって重要な情報源になりますので、これを読んでいる皆さんもどうか正しい使い方をお願いします。
一方らくゆくでは、少し前まで記事の執筆者によってalt属性を付けたり付けなかったりとまちまちでした。これではいけないということで、現在、新しい記事からさかのぼって、画像にalt属性を付ける作業をしています。
alt属性に設定された情報を確認する方法
今度はちゃんとalt属性が設定された画像を見てみましょう。

見える人にとってはさっきと何が違うの?と思われるでしょうが、今度はスクリーンリーダーで読めるようになっています。では、実際に設定されている内容を確認してみましょう。
パソコンの場合
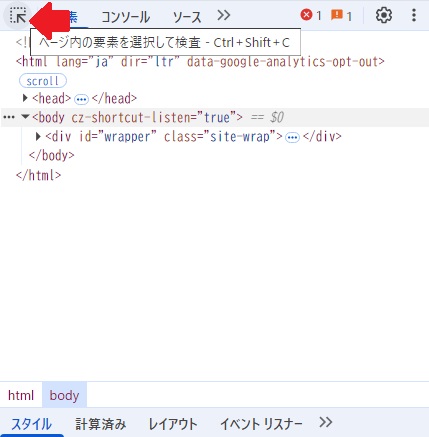
パソコンでGoogle ChromeやMicrosoft Edgeを使っている場合、F12キーを押すと、右側に「開発者ツール」のウィンドウが開きます。

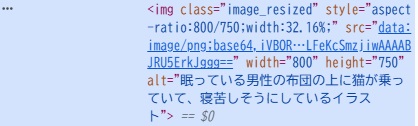
このウィンドウの左上のボタンを押してから、先ほどの画像をクリックしてみてください。すると、右のウィンドウでは画像部分を選択した状態になります。

この中をよく見ると、alt=”眠っている男性の布団に~”と書かれた部分があります。これがalt属性です。
スマホの場合
iPhoneの場合はVoiceOver、Androidの場合はTalkbackというスクリーンリーダーアプリが最初から用意されており、「設定」から「ユーザー補助」や「アクセシビリティ」のメニューでオンにすることができます。
注意点として、この機能をオンにするとスマホの操作方法ががらりと変わってしまいますので、オフにできなくて困らないよう、必ず先に操作方法のチュートリアルを確認しておきましょう。
設定が終わったら、この記事をスクリーンリーダーで読んでみると、最初の画像と二つ目の画像で読まれ方が違うのがわかると思います。
らくゆくのウェブアクセシビリティ対応
障がいを持つ人など、あらゆる人にとってのウェブページの使いやすさを「ウェブアクセシビリティ」といいます。画像にalt属性を付けて、視覚障がい者にも伝わるようにすることも、このウェブアクセシビリティを改善するための活動の一つです。
現在、らくゆくの過去の記事にもさかのぼって画像にalt属性を付けていて、2025年5月の時点で大体3分の2ほど終わっています。
ですが、まだまだ色々と問題があり、例えばらくゆくのトップページにある画像や、各記事の最初に出てくる画像には、システムの都合上alt属性が付けられていません。
これについてはシステムを改修する必要があるので、スクリーンリーダーをご利用の方にはご不便をおかけしますが、改善に向けて取り組んでおりますので、今しばらくお待ちください。
alt属性以外にも、見出しの設定や色使いなどに問題があることは把握しており、アクセシビリティを向上させるために少しずつ改善していこうと思っています。時間はかかるでしょうが、気長にお付き合いいただければと思います。
最後に、前に読んだことがある記事も、alt属性にはまた違った視点の文章が書かれているかもしれません。alt属性も書く人によって色々と個性が出るんですよね。もし興味があれば、ぜひ覗いてみてください。
文:ノア

